Если вы веб-разработчик, я уверен, что вы уже знакомы с инструментами разработчика Chrome. Он имеет огромный список функций для поддержки веб-разработки. Но большинство из нас использует минимум, просто чтобы выполнить работу.
В этом посте я представляю десять советов по инструментам разработчика Chrome, которые помогут повысить вашу продуктивность и вывести на новый уровень.

1. Командное меню
Одна из функций, которые мне нравятся в моем редакторе (VS Code), - это функция Command Pallet. Это дает разработчикам возможность выполнять множество команд прямо с клавиатуры. Все, что вам нужно - нажать ctrl + _2 _ + _ 3_, и вам будут доступны сотни команд. Эта функция реализуется во многих приложениях, и теперь она также доступна в Chrome Dev Tools.
Представим, что вы хотите сделать снимок экрана HTML-узла на своей веб-странице. Все, что вам нужно сделать, это;
- Откройте инструменты разработчика Chrome.
- Выберите узел, который хотите извлечь.
- Нажмите
ctrl+ _5 _ + _ 6_ и введитеScreenshot.
Есть несколько вариантов сделать снимок экрана, и вы можете продолжить любой из них.

Совет: Делитесь своими повторно используемыми компонентами между проектами с помощью Bit (Github). Bit упрощает совместное использование, документирование и организацию независимых компонентов любого проекта .
Используйте его для максимального повторного использования кода, совместной работы над независимыми компонентами и создания масштабируемых приложений.
Bit поддерживает Node, TypeScript, React, Vue, Angular и другие.

2. Консоль может многое делать.
При отладке веб-приложений я обычно использую журналы консоли для проверки поведения приложения. Однако, если вы ведете обширный журнал в консоли, это затрудняет эффективное сужение количества сообщений журнала. Давайте рассмотрим доступные варианты, которые помогают различать каждое сообщение.
Уровни журнала информации, предупреждений и ошибок.
В приложениях у нас есть разные уровни сообщений журнала. Ошибки, предупреждения и информация являются наиболее распространенными. У вас уже есть эта поддержка в Chrome Dev Tools с использованием методов console.info console.warn и console.error. Посмотрим на них в действии.

Печать массива в виде таблицы.
Представьте, что у вас есть массив объектов, и вы хотите увидеть все элементы и атрибуты. Вы можете легко использовать простой console.log. Однако это просто даст нам текстовый вывод. Вы также можете использовать метод console.table для печати информации в табличном формате, что делает ее более удобочитаемой.

Добавление стиля к выходным данным журнала
Вы можете добавить стили CSS в вывод журнала, чтобы выделить любые элементы журнала.

Группировка сообщений журнала
Если у вас есть несколько журналов, время отладки / анализа журналов резко сократится, если вы сможете группировать сообщения журнала. Консоль предлагает для этого три метода: console.group, console.groupCollapsed и console.groupEnd.

Измерьте разницу во времени между операциями.
Хотя есть и другие способы измерения времени выполнения JavaScript, вы также можете использовать console.time и console.timeEnd, чтобы легко его измерить.

3. Скопируйте запрос как выборку / cURL / NodeJS.
Когда мы вызываем API из внешнего интерфейса, если ожидаемого результата нет, мы обычно используем Postman или cURL для дальнейшего исследования. Вместо того, чтобы вручную вводить URL-адрес, заголовки и параметры в эти инструменты, вы можете скопировать запрос как вызов fetch, cURL или как вызов извлечения NodeJS, открыв вкладку Network в Chrome Dev Tools.

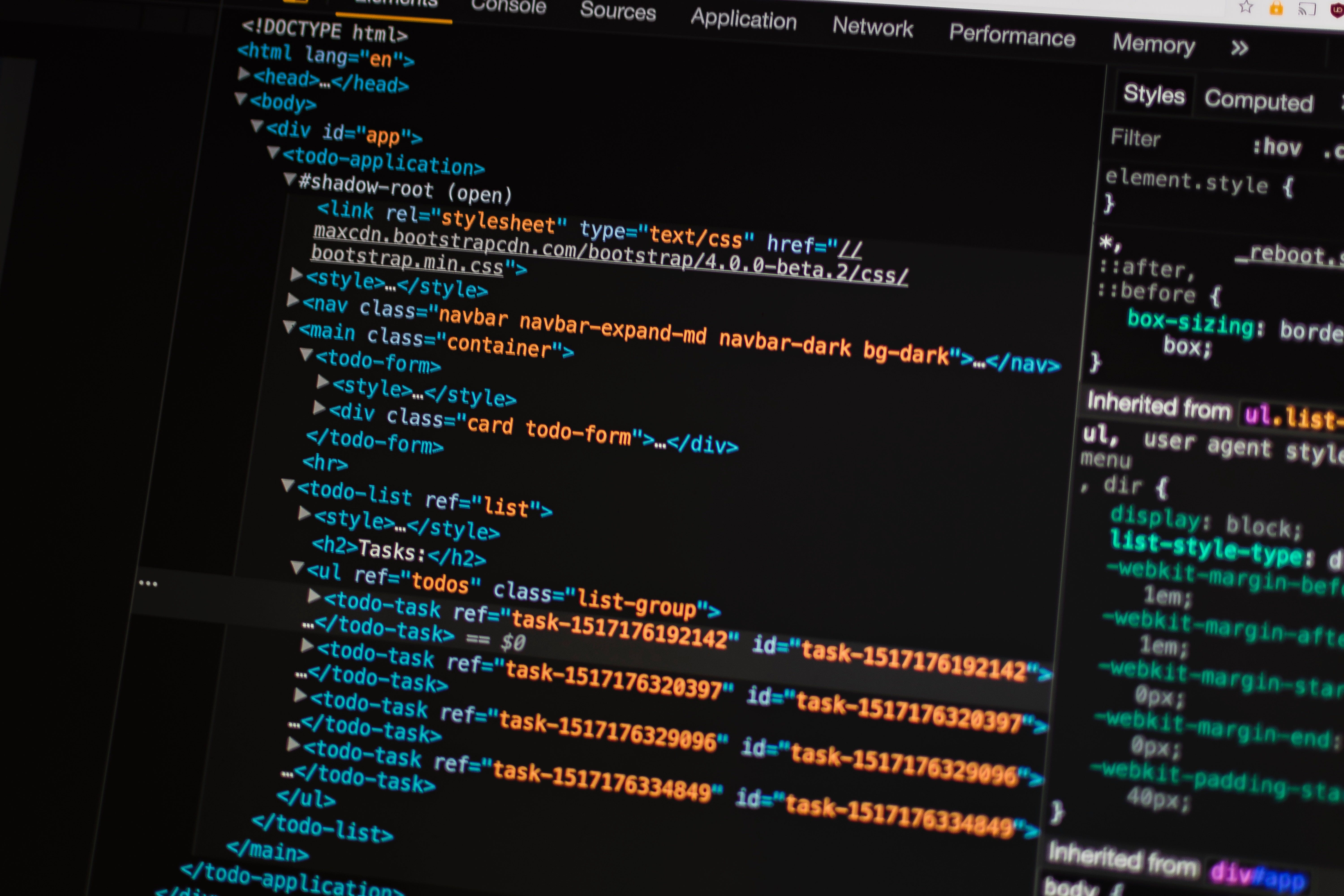
4. Ссылка на текущий выбранный тег.
Если вы хотите выполнить какие-то действия с узлом HTML, вы можете просто получить ссылку на него. В Chrome Dev Tools $0 в консоли всегда будет ссылаться на текущий выбранный узел.

5. Точки останова
Я почти уверен, что вы использовали точки останова в Chrome Dev Tools. Однако, помимо базовой функциональности, Chrome Dev Tools поддерживает несколько расширенных возможностей с точками останова.
Условная точка останова.
Представьте, что вам нужно перебрать сотни элементов, чтобы выяснить, содержится ли один элемент внутри массива, используя отладчик. Вы можете щелкнуть правой кнопкой мыши точку останова и добавить условие для проверки совпадающих значений атрибутов, чтобы просто прервать работу на нужной итерации.

Точки останова для изменения DOM
Я сталкивался с ситуациями, когда несколько скриптов изменяют элементы DOM. В таких ситуациях очень сложно найти правильный блок скрипта, который внес изменения. Инструменты разработчика Chrome упрощают это, позволяя нам добавлять точку останова в узел HTML при событии модификации поддерева.

В дополнение к этому, инструменты разработчика Chrome имеют поддержку точек останова для запросов XHR, исключений, функций и прослушивателей событий.
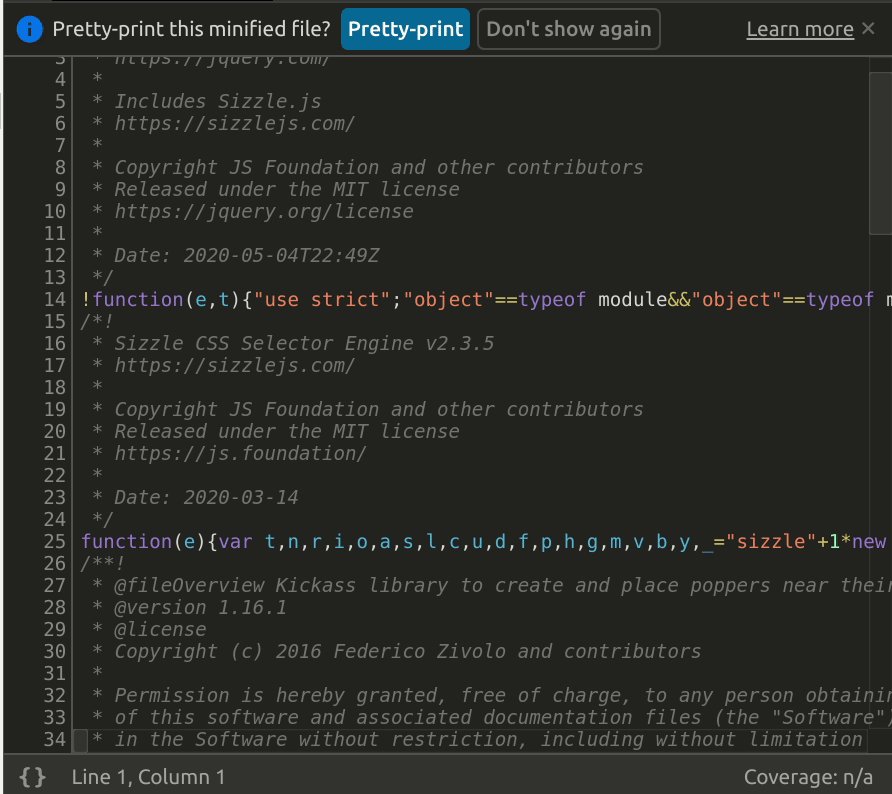
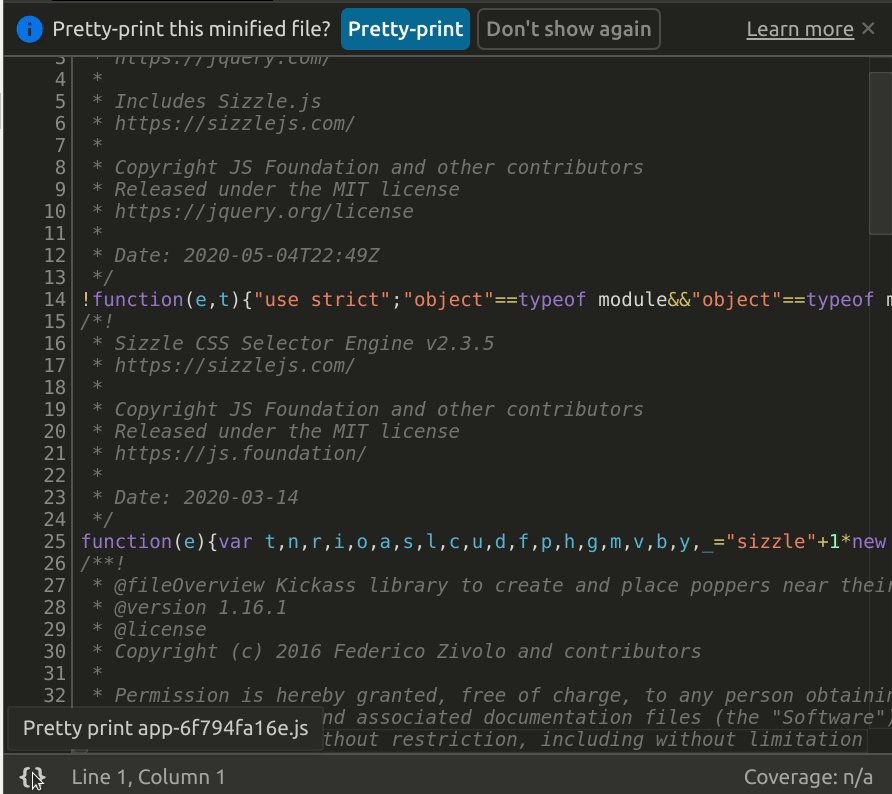
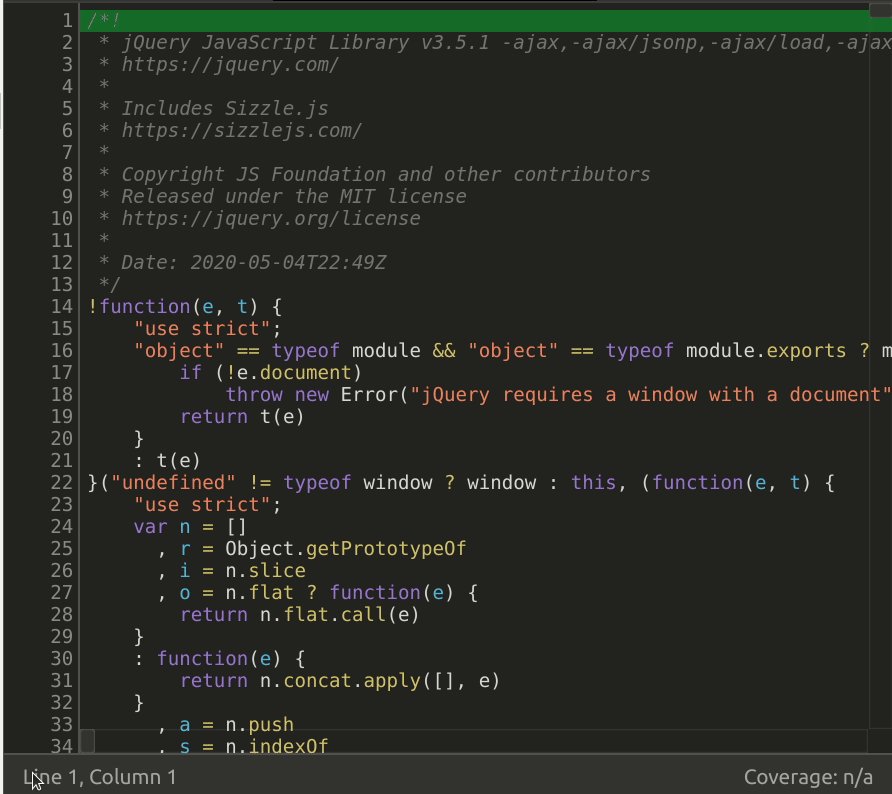
6. Минимизированный код Pretty Print.
При попытке сузить проблему в рабочем веб-приложении очень высоки шансы на отладку минифицированного JS-кода. Если вы откроете миниатюрный файл в Chrome Dev Tools, появится всплывающее окно, чтобы распечатать файл. В нижней части редактора есть еще одна кнопка с фигурными скобками, которая имеет те же функции. Это поможет вам привести минимизированный код в удобочитаемое состояние.

7. Переключить состояние элемента.
В веб-приложениях мы используем эффекты наведения, чтобы улучшить взаимодействие с пользователем. Однако отладить проблемы со стилем при наведении курсора довольно сложно, если вы не знаете, как переключать состояние элемента с помощью инструментов разработчика Chrome. Все, что вам нужно сделать, это выбрать элемент, перейти в раздел стилей и проверить наведение в разделе принудительного состояния элемента.

Подобно hover, он может переключать состояния active, focus, focus-within и visited.
8. Возможность сохранения журнала
Если при отладке веб-приложения происходит перезагрузка страницы, вы потеряете предыдущие сетевые журналы. Это затрудняет проверку сетевых вызовов на наличие перенаправления страниц. Вы можете установить флажок «Сохранить журнал» на вкладке «Сеть», чтобы все журналы оставались нетронутыми.

9. Отладка произвольных функций.
Используя консоль Chrome Dev Tools, мы можем переписывать функции во время отладки. Эта функция экономит время без необходимости редактировать исходные исходные файлы и обновлять страницу. Поскольку эти функции не перечислены на вкладке «Источники», отладка такой функции кажется сложной. Однако вы можете преодолеть это, введя имя функции в консоли и дважды щелкнув вывод метода, чтобы перейти к виртуальной машине. Используя это, вы можете разместить точки останова, как если бы они были в исходном файле.

10. Режим проектирования
Когда мы изменяем HTML, обычно нужно дождаться обновления страницы, чтобы увидеть изменения. Вы можете сэкономить время, используя designMode, который позволяет мгновенно изменять страницу. Чтобы переключить режим разработки, введите следующий код в консоли.
document.designMode="on"
Последние мысли
Chrome Dev Tools - довольно мощный инструмент, поскольку он имеет ряд функций, которые помогают разработчикам быстро создавать приложения. Сегодня я выбрал десять пунктов, которые безмерно помогут разработчикам. Однако есть много не менее ценных функций. Дайте мне знать в комментариях ниже, что действительно работает для вас.